Всем привет!!!
Вам нужно установить в Synology один или много сайтов для тестирования или учебы? Тогда я расскажу как это сделать максимально просто и быстро.

Ранее уже делал инструкции по развертыванию сайтов на Synology. Обе эти инструкции требовали от пользователя создания сайтов можно сказать в ручном режиме: скачать файлы сайта, положить их в папку, создать пользователя базы данных, дать ему права на базу и создать саму базу, затем создать все настройки веб-сервисов и тогда сайт заработает.
Эти две инструкции все еще актуальны. Если вам нужен полноценный сайт с полным контролем над ним и созданием резервных копий через Hyper Backup, нужно делать по инструкциям выше. В этой же инструкции сайты будут разворачиваться в контейнерах Docker прям из окна Web Station очень простым способом. Это и есть самый главный плюс этого метода: простота и скорость развертывания. Идеально подходит для веб разработчиков сайтов, студентов и прочих людей, которые хотят изучить процесс создания сайта.
У данного способа есть минус: отсутствие полноценного доступа к базе данных сайта. Пока сайт работает это можно решить с помощью сторонних плагинов. Но если сайт будет неисправен и для его восстановления нужно будет зайти в базу данных и поправить там что-то, то у вас врятли это получится сделать. А резервную копию сайта и его базы данных можно делать опять же только плагинами самого сайта.
Требования (устанавливается через центр пакетов):
- DSM 7.2 и новее
- Container Manager
- Web Station
- Apache HTTP Server (опционально)
Давайте я покажу как создать первый сайт таким способом на WordPress, а затем по аналогии вы сможете создать любые сайты на WordPress или Joomla, а может даже MediaWiki.
Другие варианты я буду рассматривать в видео ролике
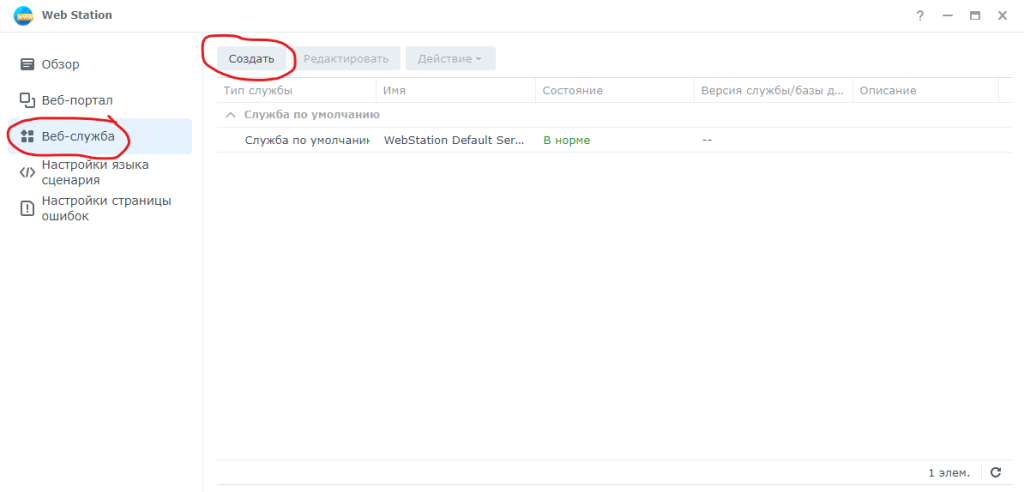
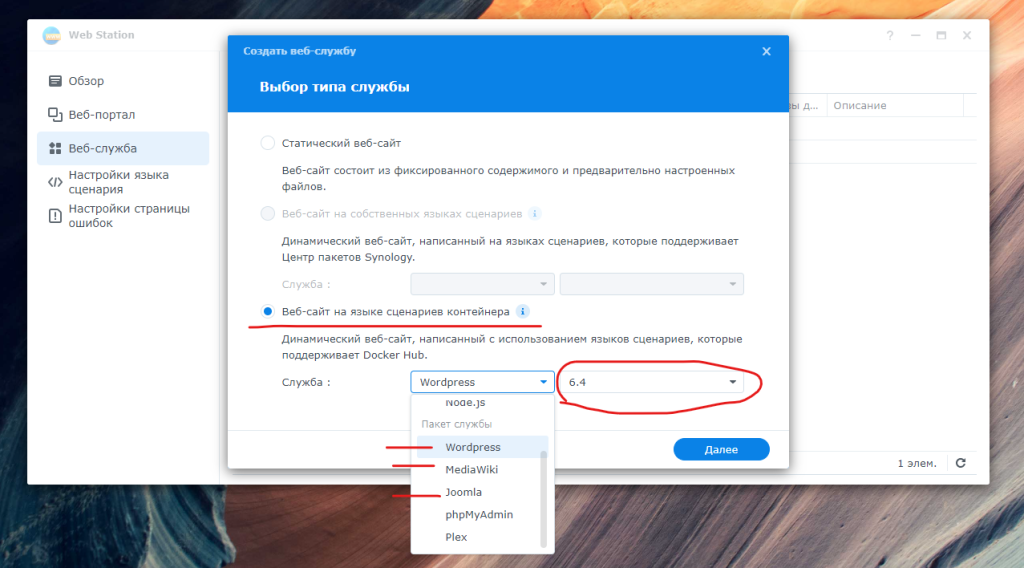
Открываем Web Station и переходим на вкладку Веб-службы. Тут нажимаем создать.

В открывшемся окне нужно выбрать “Веб-сайт службы Dockerized“. Это как раз и есть пункт, который поможет быстро развернуть сайт или тысячи сайтов в пару кликов. Все что нужно выбрать CMS для сайта и ее версию. Я выбрал WordPress и самую последнею версию на текущий момент 6.4.
Другие варианты я буду рассматривать в видео ролике

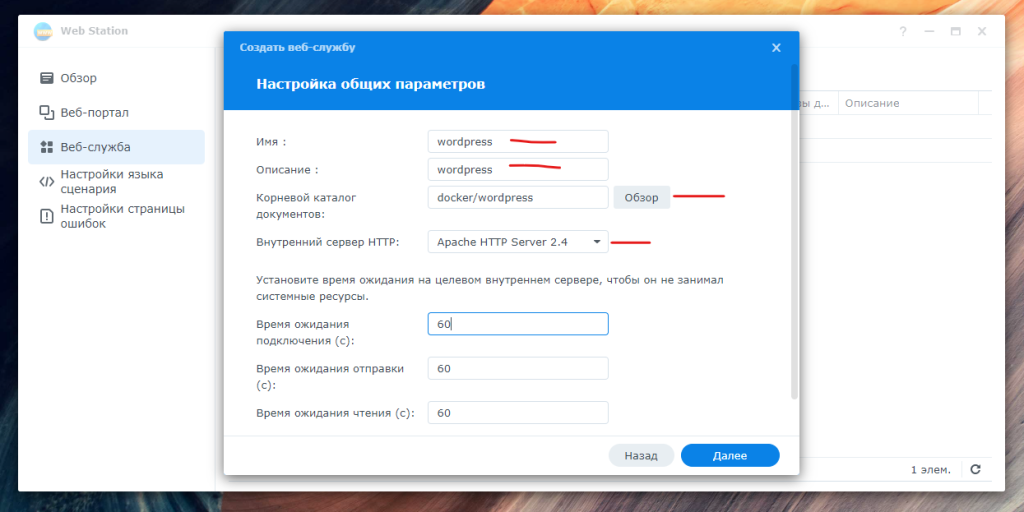
Теперь система предложит задать название новой веб службы, ее описание, каталог для файлов сайта и выбрать версию веб сервера. Я рекомендую выбирать Apache так как по него заточены все плагины и инструкции в интернете. Согласен, что Nginx быстрее, но мы же не создаем высоко нагруженный сайт, для Synology подойдет любой вариант веб сервера. Поэтому лучше в данной ситуации выбрать Apache.
Параметры задержке я рекомендую поменять со значений по умолчанию 60 на 300 или 600. Это будет полезно в будущем, когда вы будите ставить тяжелые плагины, делать бекапы или обновлять ваш сайт.

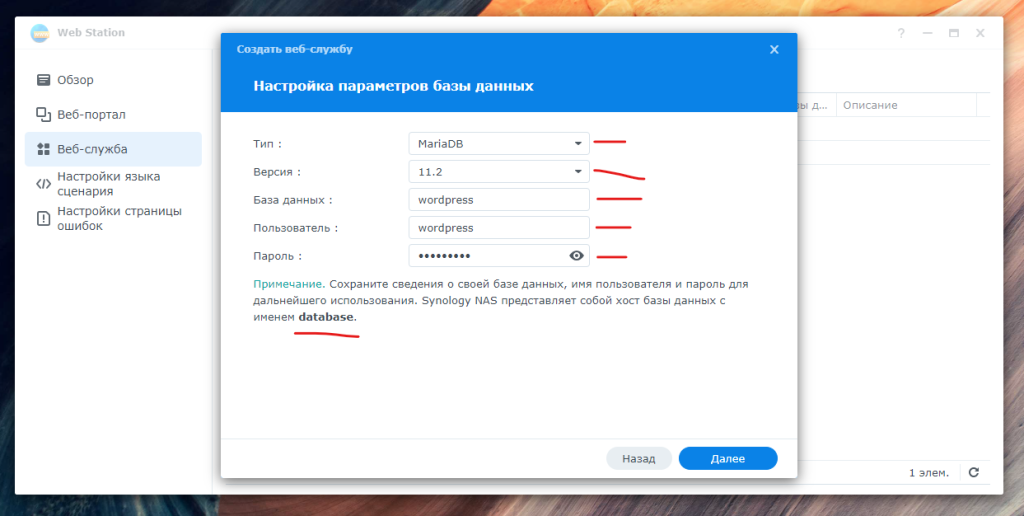
На этом этапе нужно выбрать версию базы данных и придумать ее имя, а так же ее логин и пароль.

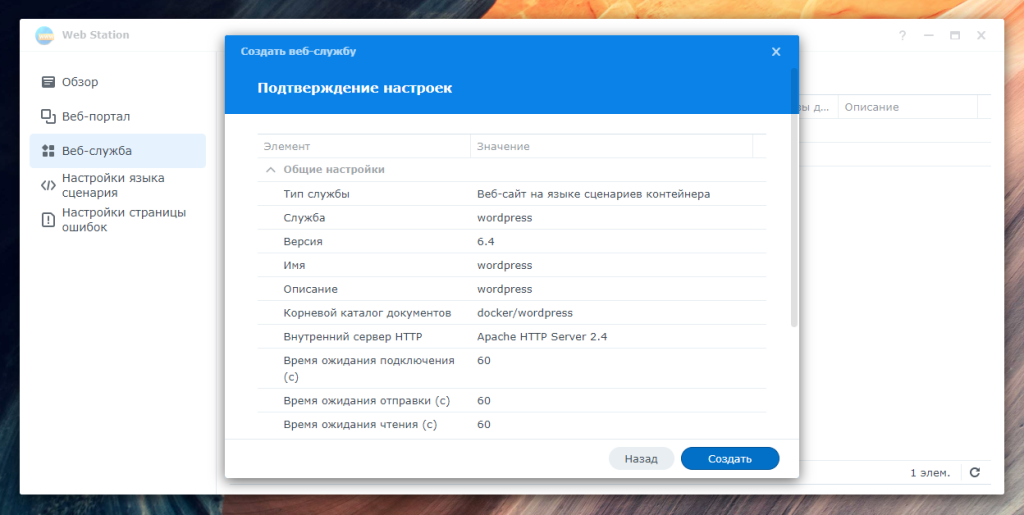
на заключительном этапе все проверьте и нажмите создать.

Когда система спросит вас о правах, то смело соглашайтесь.

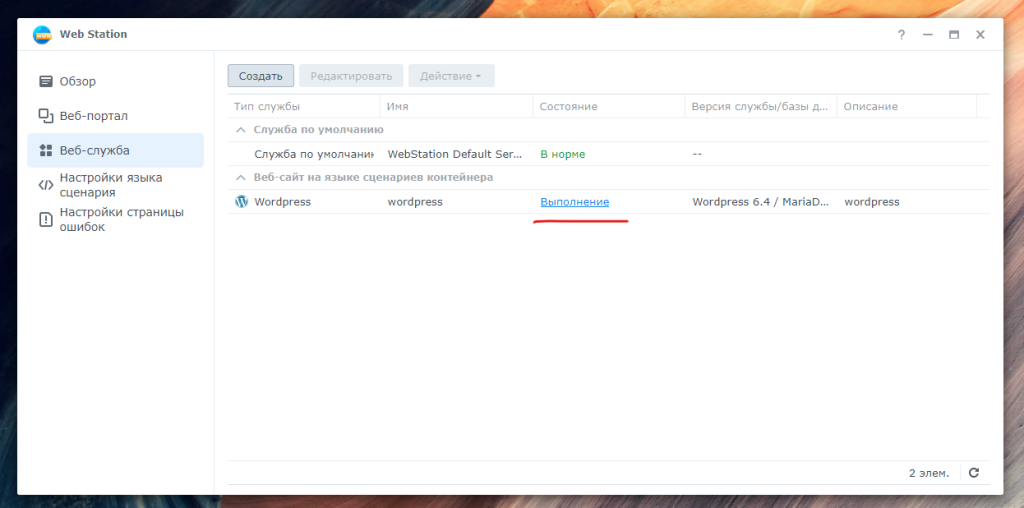
Служба создана и если щелкнуть мышкой на синею надпись, то можно будет видеть процесс развертывания контейнеров. процесс займет какое-то время, пока можно идти дальше.

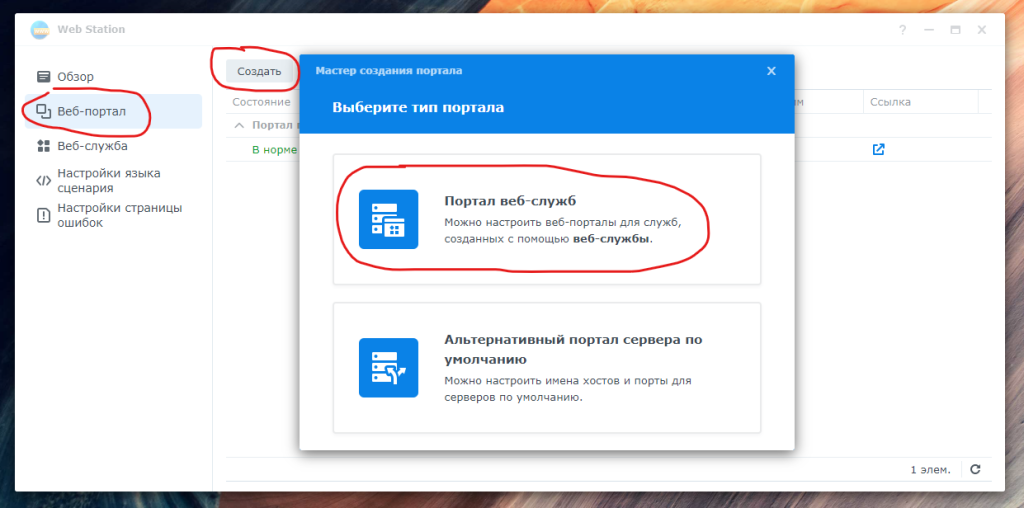
Переходим на вкладку Веб-портал и жмем создать. В открывшемся окне нужно выбрать “Портал веб-служб”

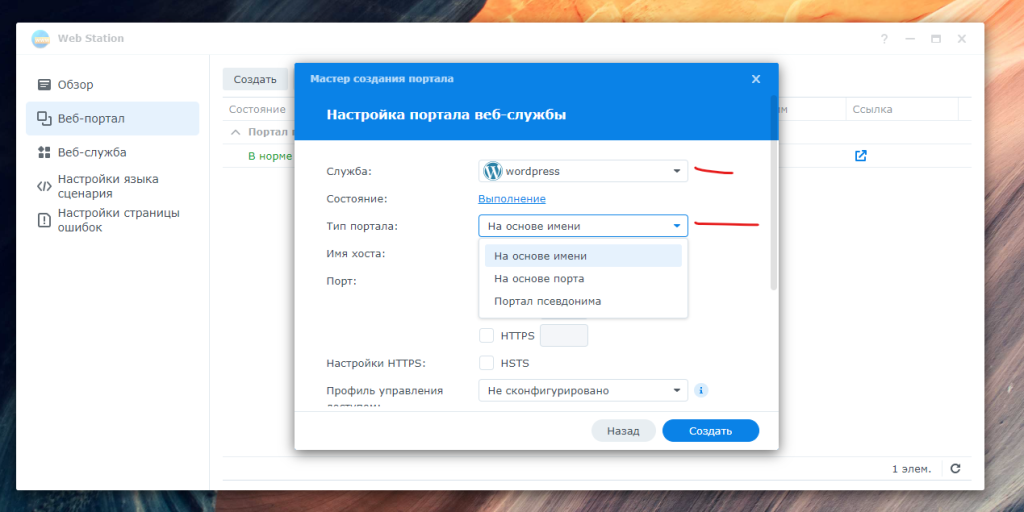
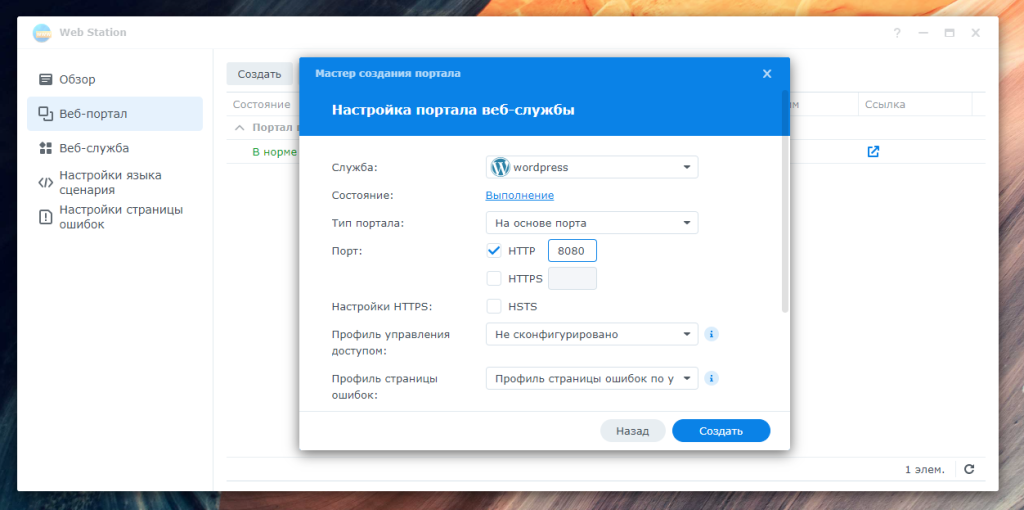
Теперь выберите службу, для которой создается портал. Самое главное теперь выбрать правильно тип портала

Существует три варианта типов портала:
- На основе имени – чтобы создать URL-адрес на основе имени (например, http://synotest.com:80), введите FQDN (полное доменное имя) вашего Synology NAS в поле Имя хоста и выберите хотя бы один тип портов для URL-адреса: порты по умолчанию (80 и 443) или пользовательские порты (HTTP и HTTPS).
- На основе порта – чтобы создать URL-адрес на основе порта (например, https://210.61.203.200:8443), выберите хотя бы один тип портов (HTTP или HTTPS) и введите номер порта для URL-адреса.
- На основе псевдонима. Можно назначить альтернативные URL-адреса, называемые «псевдонимами», сторонним пакетам веб-служб.(например, http://synotest.com/псевдоним)
Тут можно варьировать как угодно. Некоторое сайты сделать по имени, а некоторые по портам или по псевдонимам. Это все ваша фантазия, которая должна опираться на ваши потребности.
Я буду создавать на основе порта, так как это проще всего сделать. Остальные параметры в этом окне можно не менять.

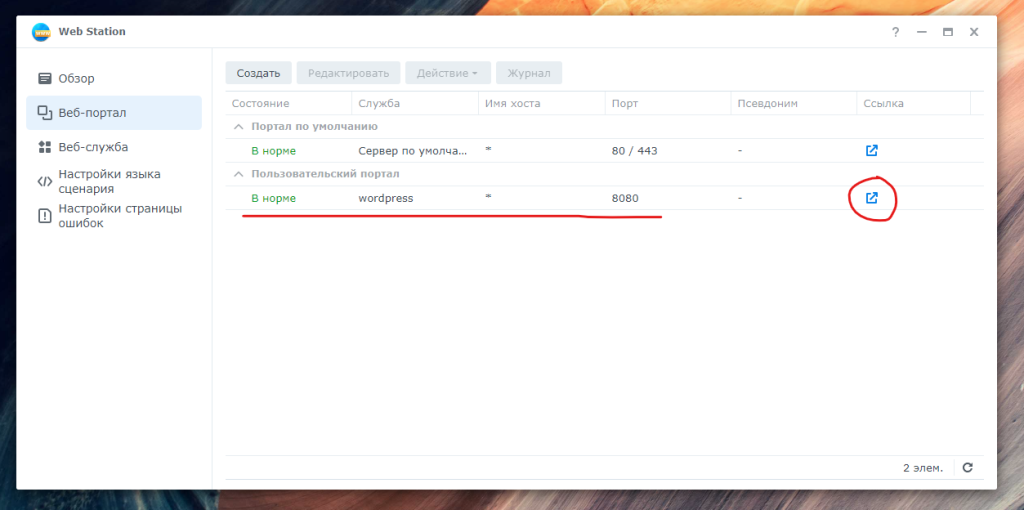
После создания портала нужно дождаться когда будет создана веб-служба и можно открыть сайт нажав на соответствующую иконку.

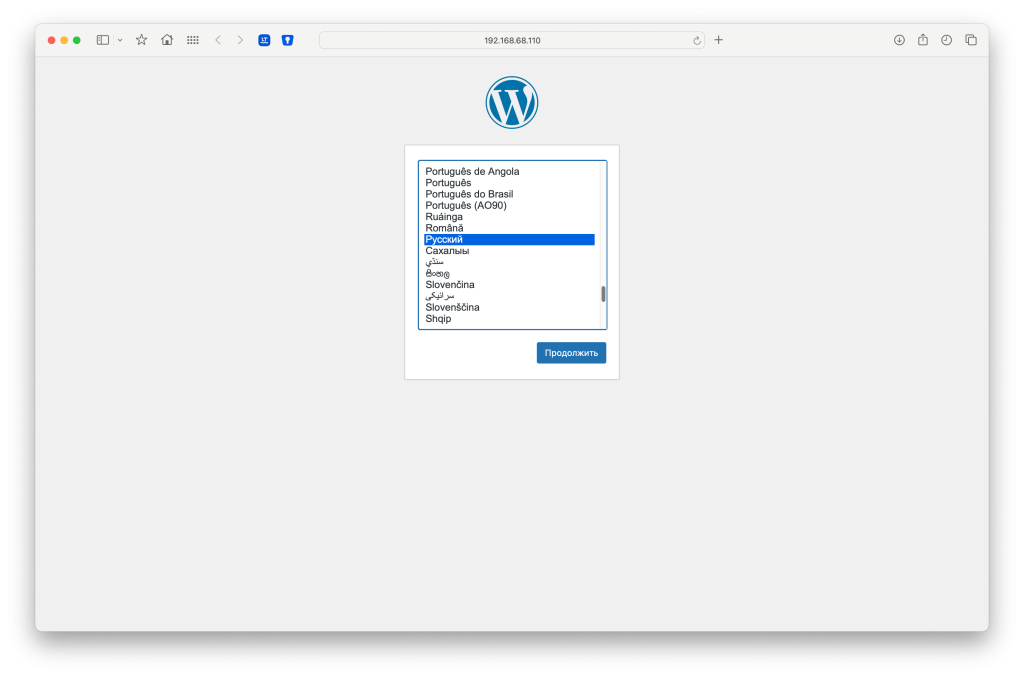
Откроется окно инсталляции wordpress где первым делом нужно выбрать ваш язык

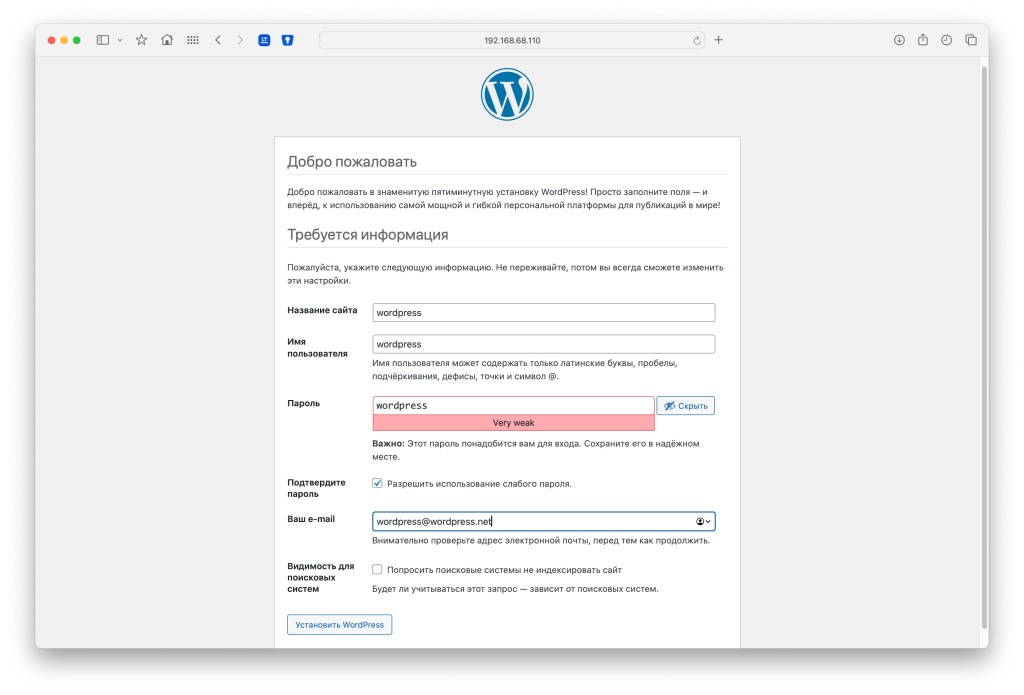
Следующим этапом заполните необходимые данные для работы сайта на worpress
Придумывайте уникальный логин и сложный пароль. Это важно!!!

Сайт на wordpress установлен и можно войти в админ панель

Введите логин и пароль, который вы придумали на предыдущем этапе

Вы попали в панель управления сайтом и можно его настраивать, устанавливать плагины и в общем крутить и вертеть как вам хочется.

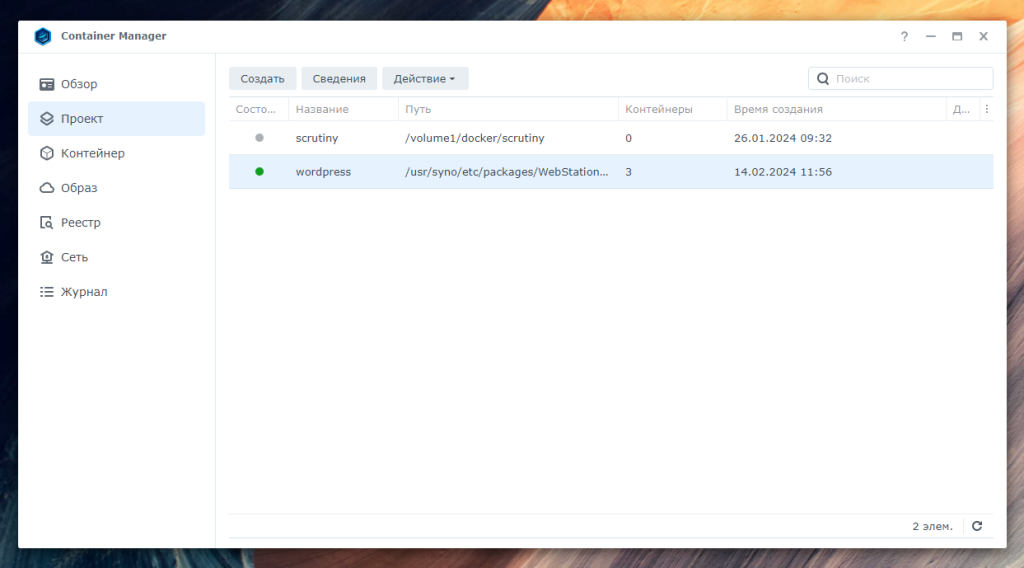
При этом в Container Manager будет создан проект этого сайта состоящий из трех контейнеров.

По аналогии можно установить сколько угодно сайтов на wordpress и joomla
Как установить Joomla и MediaWiki таким способом будет в видео ролике
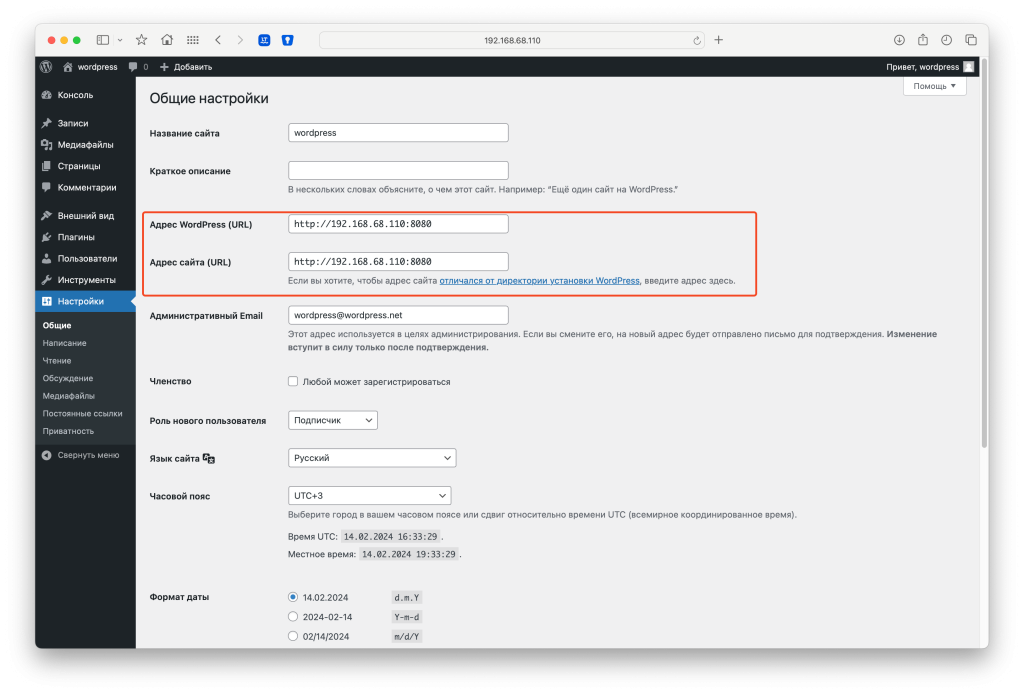
В движке wordpress есть нюанс. Дело в том, что wordpress установленный как локальный сайт не может открываться в интернете. Поэтому имейте это ввиду. Если была установка WordPeress локально, а доступ нужен из интернета, то придется почитать интернет как это изменить. Но если устанавливать wordpress по имени, то таких проблем не будет.

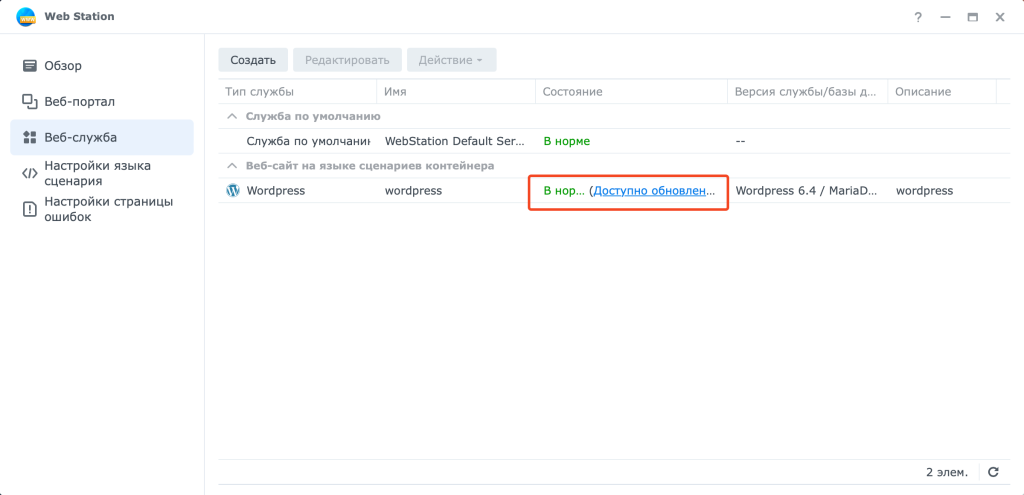
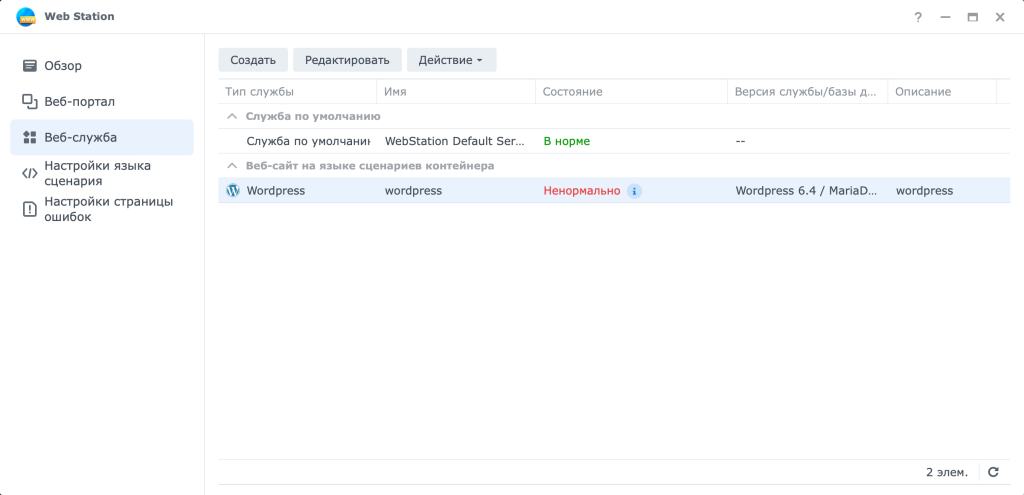
Теперь что касается обновления. Web Station отслеживает новые контейнеры в hub.docker.com и может предложить вам обновить их. Но не торопитесь. Посмотрите ниже что из этого получится.

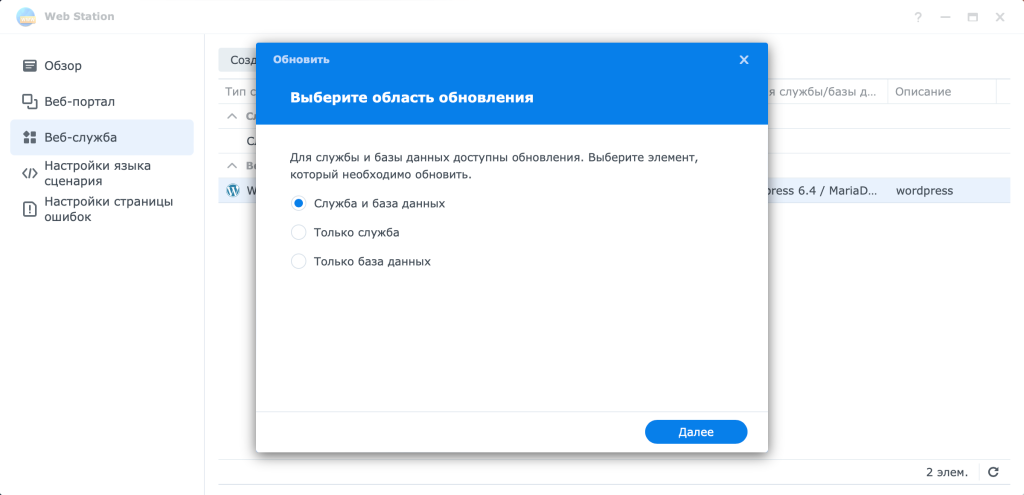
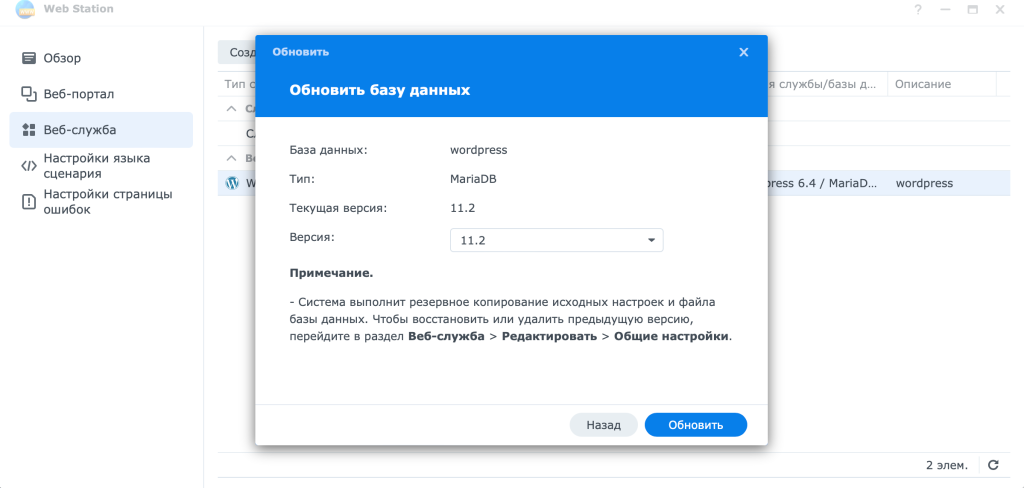
Можно обновлять как службу (wordpress) так и ее базу данных.

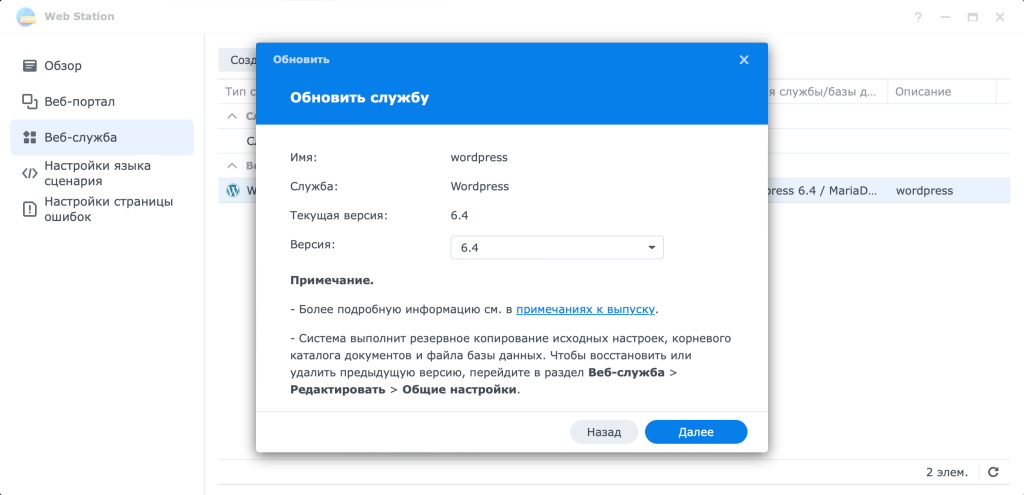
Выбираете версии, на которые хотите обновиться.


Но вас ждет неудача. Как и меня. Возможно в будущем Synology это исправят и обновление будет проходить штатно, но на данный момент я не рекомендую это делать. Вы загубите свой проект.

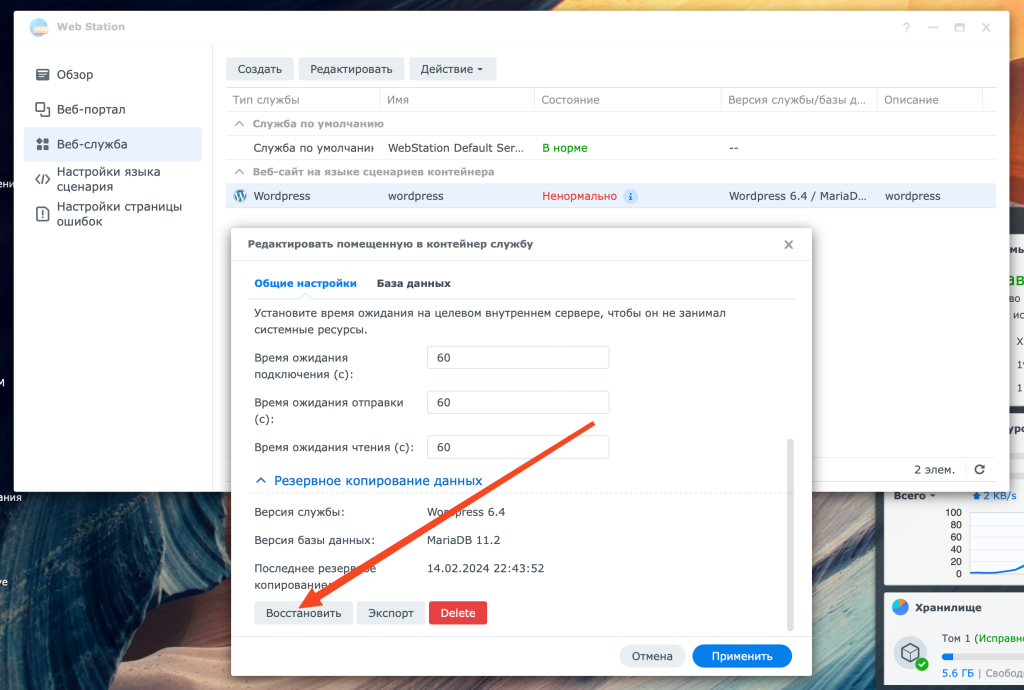
Даже если вы попытаетесь восстановить проект как показано на картинке ниже, то у вас все равно ничего не получится.

Тем не менее несколько раз у меня получилось сделать обновление таким способом. Хотя это удачным все равно не назвать. Так как все мои вручную залитые файлы и изменения были попросту стерты в ноль этим обновлением. Поэтому такое обновление я делать на рабочем проекте не рекомендую. Вообще такой способ для рабочих проектов точно не подходит. Для тестов и оттачивания веб мастерства само оно.
Теперь вы знаете как в Synology сделать несколько веб сайтов
Synology несколько сайтов – Центр знаний Synology